今回は棒グラフの作成方法について、前回円グラフを作成し簡単な設定で見やすいようにしました。
グラフ作成第2弾 棒グラフの作成方法になります。
棒グラフ 作成方法
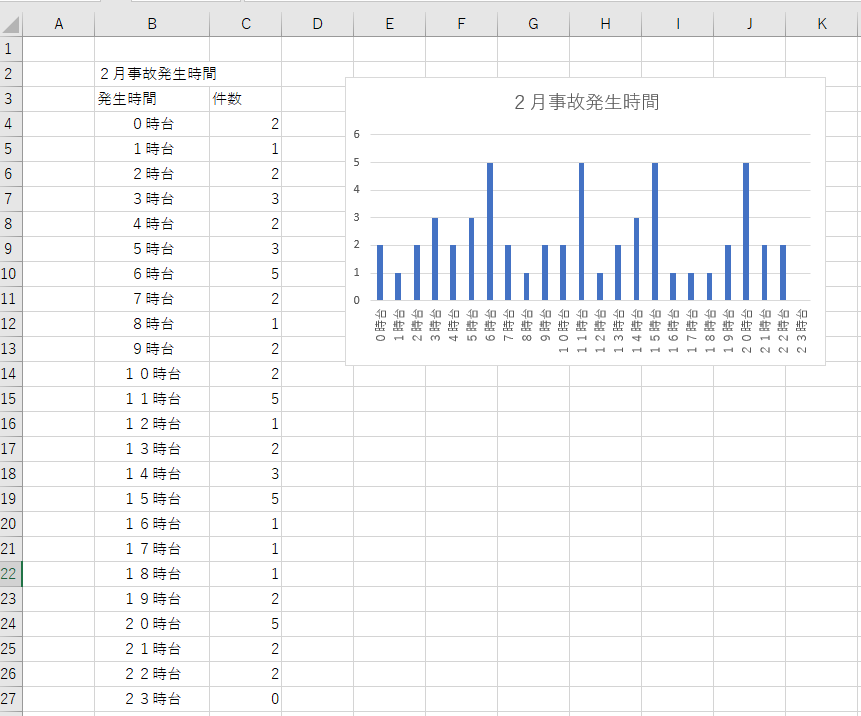
グラフを作成したい表をドラッグして範囲指定をして棒グラフを作成しましょう。
グラフタイトルが件数になってますのでタイトルをクリックして指定し数式バーに=と記入し、グラフタイトルにしたいセルを指定したらenterキーを押します。
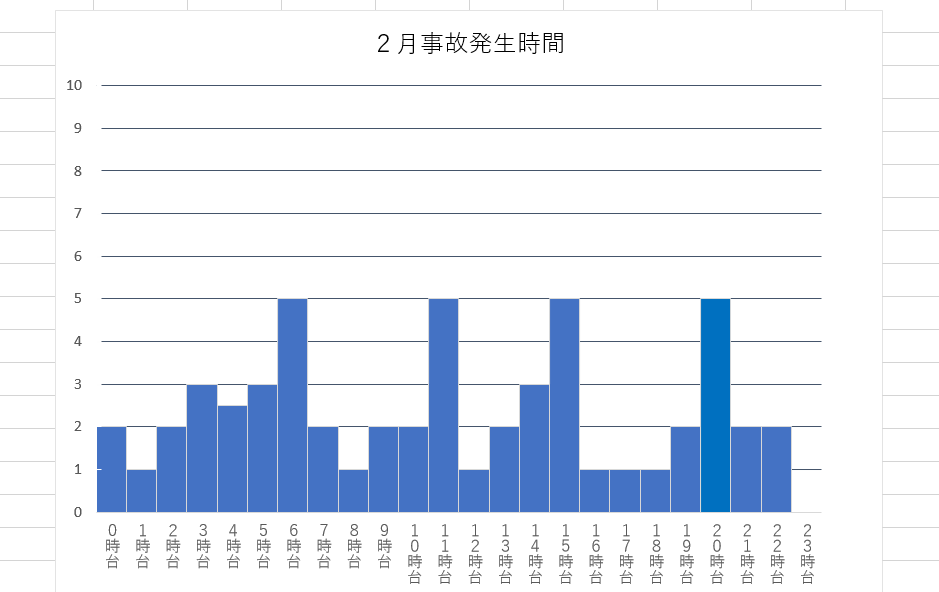
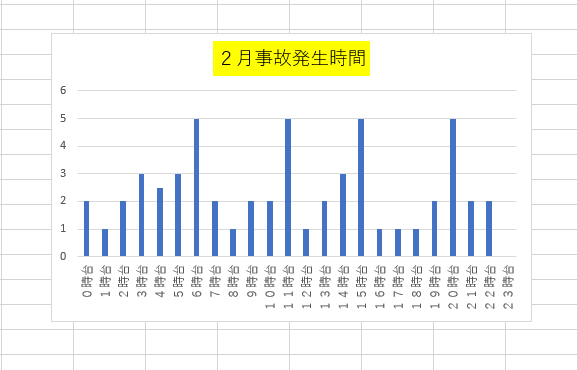
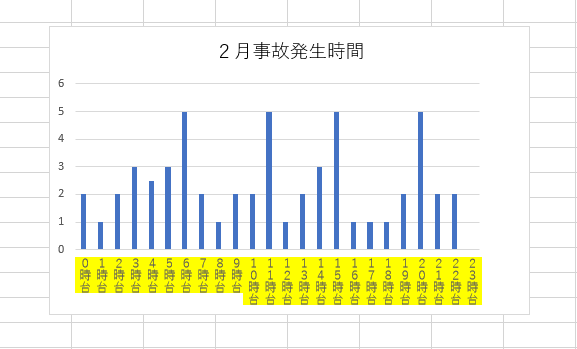
するとこのような棒グラフが完成します。
グラフは各書式設定をして見やすくわかりやすいグラフを作成します。

最低限覚えておきたいグラフの書式設定のオプションは
- グラフ エリア
- グラフ タイトル
- プロット エリア
- 横軸(項目)
- 縦軸(値)
- 縦軸(値の目盛線)
- データ系列
の7つの項目を必要に応じて各オプションで変更します。
グラフ要素を追加することにより書式設定のオプション項目が増えてきます。
この棒グラフの書式設定を変更して見やすくて使いやすいグラフにしていきましょう!
グラフ エリアの書式設定
グラフ エリア書式設定ではグラフを全体の簡単に一括設定をすることができます。
一括でグラフ全体の色や文字の色を変更するにはここで設定が行えます。
グラフ エリア初期設定で良く使われる機能は
- グラフ全体の色の変更
- グラフのサイズ変更
- グラフの枠線設定
グラフ全体の見た目に関する設定があります。
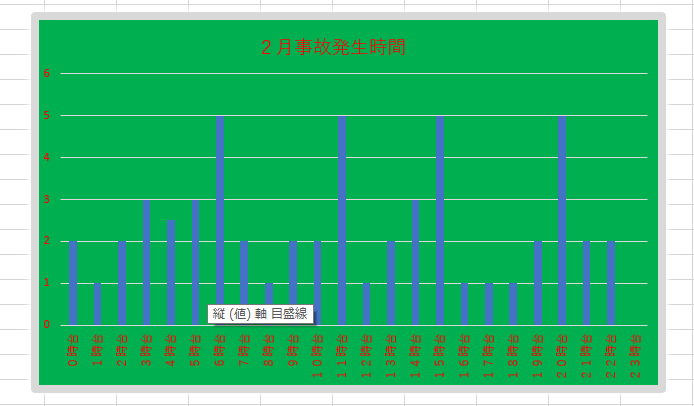
変化が分かりやすい様に文字は赤へグラフ全体の色は緑へ枠は太めに設定してみました。

このようにグラフ全体をまとめて変更できるのがグラフエリアオプション設定です。
グラフが見にくいので最初設定に戻しておきますね。
グラフ タイトルの書式設定
グラフの書式設定には「タイトルオプション」と「文字オプション」の設定ができます。
タイトル書式設定で設定できる範囲は黄色く塗られた範囲内の設定が行えます。
タイトルオプションの中にも「塗つぶしと線」「効果」「サイズとプロパティー」に分かれており細かな設定ができます。
文字オプションは「文字の塗りつぶしと輪郭」「文字の効果」「テキストボックス」の設定ができます。

タイトルオプションで出来る設定は
塗りつぶしと線
- 枠内の塗りつぶしや塗りつぶしパターンや色の変更
- 枠線の設定(あり・なしや枠や枠線の種類・色の変更)
効果
- 影
- 光彩
- ぼかし
- 3-D書式
サイズとプロパティー
- 配置(縦書き・横書き)
の変更が可能です。

今回変更した内容なこちらになります。
- グラフ タイトルの塗りつぶし
- 枠線なし
- 文字の色変更
- 文字の輪郭(グラデーション)
自分の好みにあったタイトルが作成可能になります。
プロット エリアの書式設定
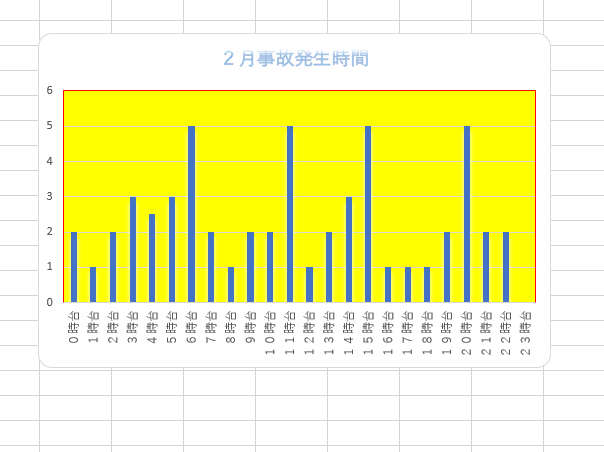
プロットエリアの書式設定はグラフの赤枠(黄色に塗られた)範囲の設定が行えます。
塗りつぶしや枠線を主に設定します。
効果では「影」「光彩」「ぼかし」「3ーD書式」の設定も行えます。

軸の書式設定(横軸 項目)
横軸の書式設定では黄色く塗られた範囲の設定が行え、グラフオプションは「塗りつぶしと線」「効果」「配置」「軸オプション」が設定できます。
文字オプションが追加されて「文字の塗りつぶしと輪郭」「文字の効果」「テキストボックス」の設定が可能になります。
文字オプションで横書きから縦書きへ変更し文字を見やすくしてみました。

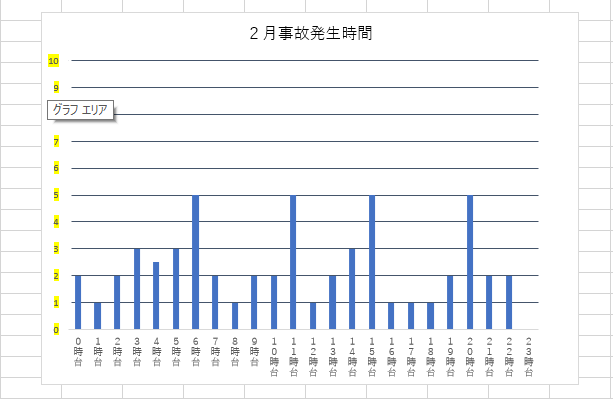
軸の書式設定(縦軸 値)
縦軸の書式設定では黄色く塗られた部分の設定が行え、横軸と同様な設定変更ができます。目盛は必要に応じて最大値・最小値・間隔(単位)の設定はこちらで変更を行うことができます。
グラフ作成時に自動的に最大値・最小値は表示してくれます。
今回は最大値を10まで表示して補助線の間隔(単位)を0.5に設定しました。
今は補助線は表示されておりませんがここで補助線の単位を変更することを覚えておきましょう。

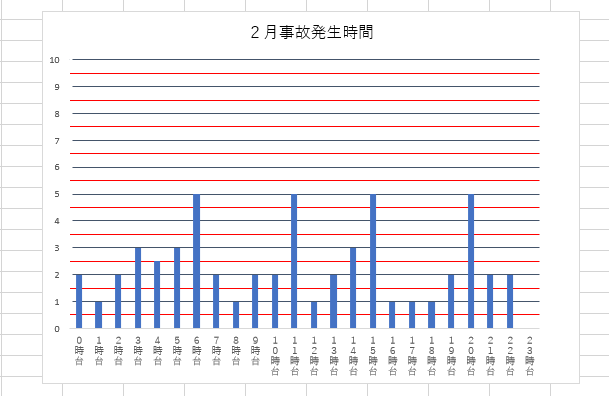
補助目盛線の書式設定
先ほど横軸のオプション設定で補助線の値を設定しましたが、それを表示するにはグラフ要素で補助線を追加しないといけません。
グラフ要素で補助線を追加する方法は、メニューバーのグラフデザイン→グラフ要素追加→目盛線→第一補助横軸をクリックすると追加されます。
0.5の補助線が見やすい様にを赤く塗りつぶしました。
このように補助線の追加することができどのようなグラフでも作成することが可能になります。

データ系列の書式設定
データ系列の書式設定とは棒グラフの棒に対する設定になります。
「塗りつぶしと線」「効果」「系列オプション」の設定ができ系列オプションでは要素間の間隔(棒グラフの棒と棒の間隔)設定が行いえます。
要素間の間隔を減らしたグラフがこちらになります。