ドロップダウンリスト(プルダウン)の使い方の解説
ドロップダウンリスト(プルダウン)とは

ドロップダウンリスト(プルダウン)の作り方

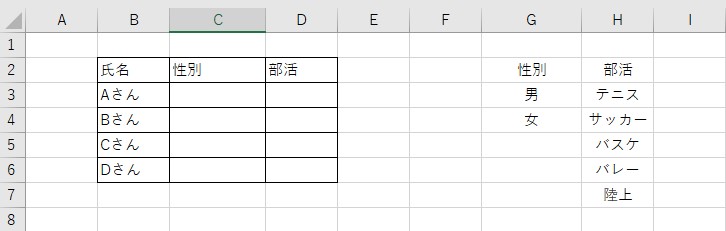
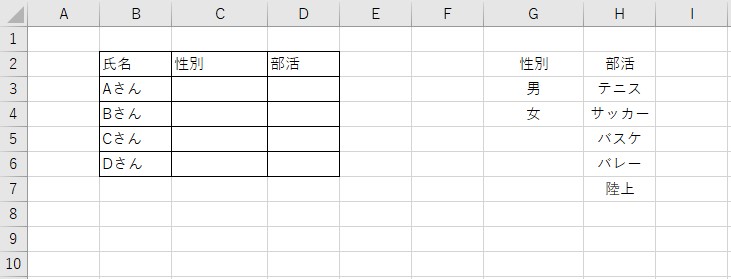
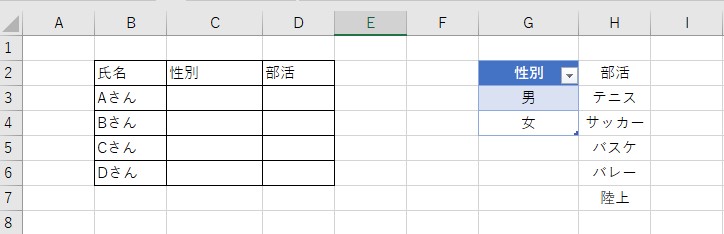
ドロップダウンリストを作成したいセルを(C3)を指定します。
メニューバーのデータを選択しデータの入力規則を選択。

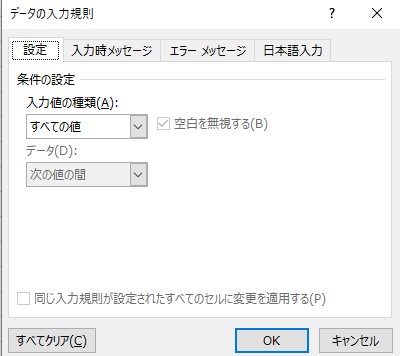
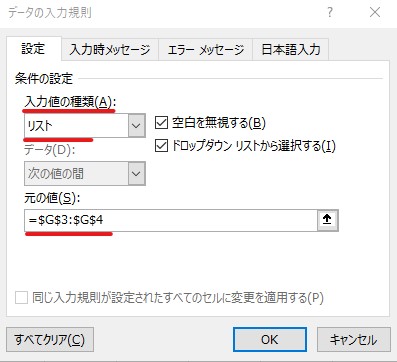
入力規則を選択すると、このような画面が表示されます

入力値の種類をリストにし、元の値下に表示させてたい値が記入されている範囲を指定しOKを押して設定終了になります。
範囲の指定はマウスでドラックする事でも指定できます。

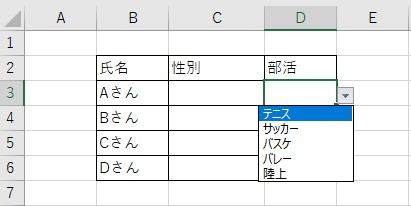
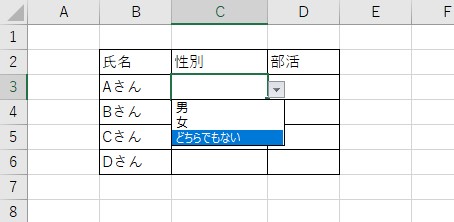
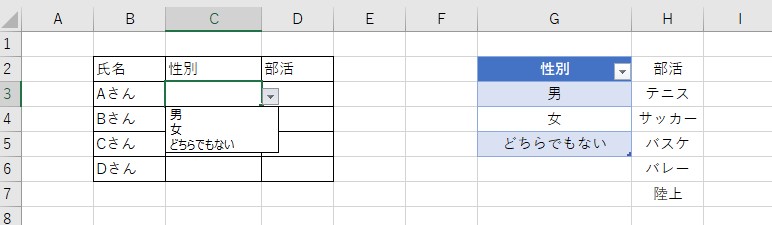
C3を選択すると、セルの右側に▼が表示されますのでそれをクリックすると複数の値が表示されますので表示したい値が選択できます。
ドロップダウンリスト(プルダウン)の項目を直接入力する方法
シート内に記入せずにドロップダウンリストを作成したい方向けになります。
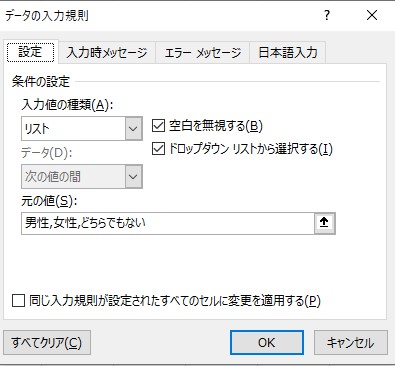
データ入力規則の入力値の種類をリスト選択し、元の値下にある枠内に項目を記入していきます。
記入する時のポイントは項目ごとに「,」を記入して区切りOKを押して完了です。

このように値を直接入力してもドロップダウンリストが作成できます。

ドロップダウンリスト(プルダウン)の項目を自動で追加させる方法
ドロップダウンリストを作成し項目を増やす時に元の値の欄で編集して追加しないといけません。
でもそれだと大変でやることが増えてしまいます。
シート内に項目を入力してだけで、ドロップダウンリストの項目に追加する方法があります。
そのやり方は項目となる一覧をテーブル化することで可能になります。

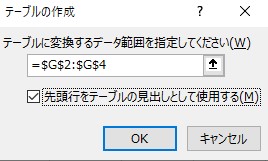
テーブル作成画面が表示されますので、先頭行をテーブルの見出しとして使用するにチェックを入れてOKを押す。

テーブル作成画面が表示されますので、先頭行をテーブルの見出しとして使用するにチェックを入れてOKを押す。

すると先ほど指定した範囲がこのように表示されます。

性別の欄に「どちらでもない」を記入するだけ自動でテーブル化してドロップダウンリストの項目にも追加されます。

これが自動でドロップダウンリストの項目を自動で追加する方法です。